A
- Css Layout Cheat Sheet Download
- Css Layout Cheat Sheet
- Css Layout Cheat Sheet Excel
- Html Css Cheat Sheet Pdf
| align-content | Packs text lines to the left of the flex container |
| align-items | Specifies the default alignment for items inside a specific flex container |
| align-self | Specifies the alignment for a selected item in a flex container |
| all | Resets all the properties to either inherited or initial value |
| animation | A shorthand for the eight properties used for animation |
| animation-delay | Specifies the delay before an animation starts playing |
| animation-direction | Defines if the animation plays in reverse or alternate cycles |
| animation-duration | Sets the duration of an animation cycle |
| animation-fill-mode | Sets the style for an element while the animation is not active (finished or delayed) |
| animation-iteration-count | Defines the number of times an animation should normally repeat |
| animation-name | Specifies the name of the animation |
| animation-timing-function | Specifies the duration of time for an element to transition from one set of styles to another |
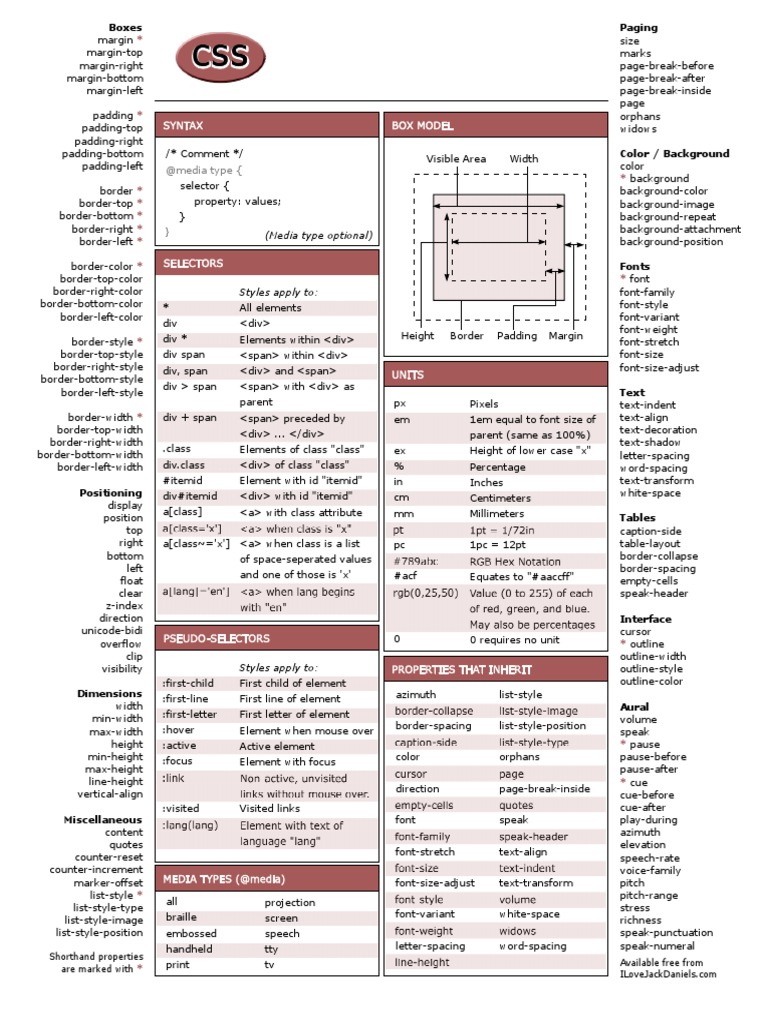
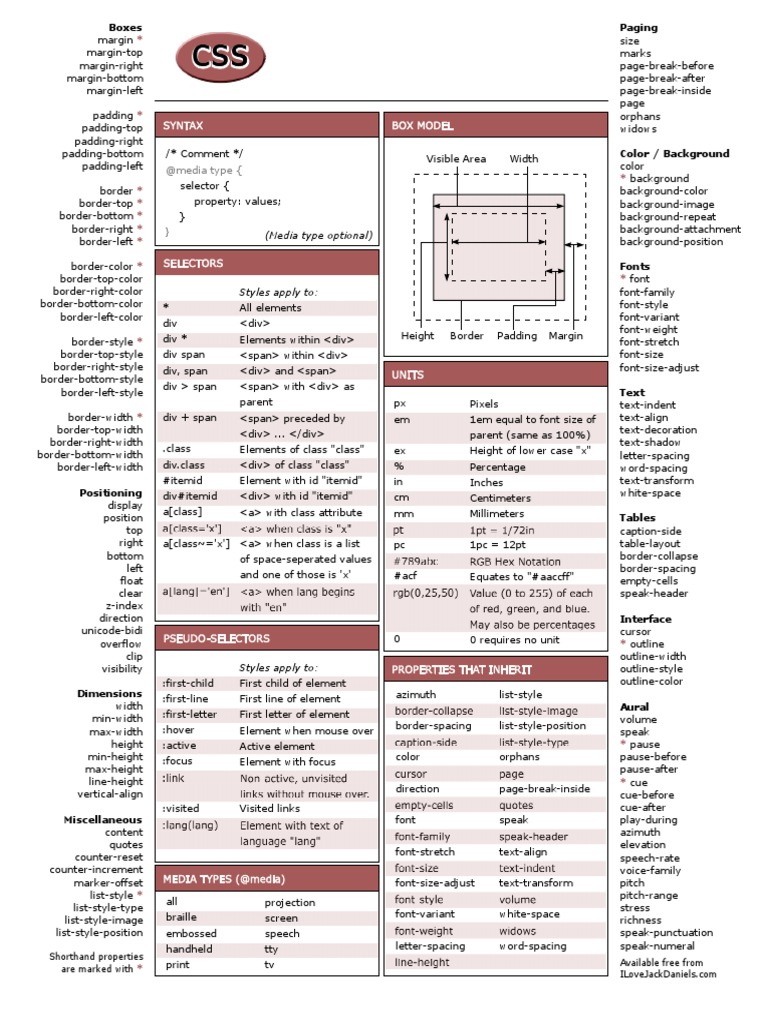
A cheat sheet for the basics of CSS layout properties. CSS Cheat Sheet: Your Quick Reference for Cascading Style Sheets. There’s no denying the importance of HTML when it comes to web development. But while HTML is great for building the bones of any web development project, it’s CSS that takes things further, by allowing you to create not only structure but also style. An Introduction to CSS Grid (Speckyboy) View: CSS Grid Cheat Sheet (Ali Alaa) View: CSS Grid Layout: A New Layout Module for the Web (WebKit) View: CSS Grid Layout: A Quick Start Guide (Tuts+) View: CSS Grid Layout: The Fr Unit (Alligator.io) View: CSS Grid Layout (Mozilla Developer Network) View: Grid by Example (Rachel Andrew) View. Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. CSS3 Cheat Sheet + PDF. There’s a lot of terms and technical tags in CSS that aren’t easy to recall off the top of your head. Even experts will forget them from time-to-time. Now, you don’t have to worry anymore! Docker download rpm. This cheat sheet will be ready and waiting for you in your bookmarks for those times when you need a reminder. Adobe premiere cc mac torrent.
B
| backface-visibility | Defines if the element’s back is visible when it is not facing the screen |
| background | A shorthand for the eight properties used for background |
| background-clip | Specifies the area to which a background should extend |
| background-color | Sets a background color |
| background-image | Sets a background image for an element |
| background-origin | Specifies where to position the background image |
| background-position | Specifies the initial position of the background image |
| background-size | Defines the size of the background image |
| border | A shorthand for the three properties used for borders |
| border-bottom-left-radius | Defines the rounded corners for an element |
| border-image | Specifies the image to be used instead of a regular border |
| border-image-outset | Specifies how much of the border image goes outside of the border box |
| border-image-repeat | Specifies if the border image is rounded, repeated or stretched |
| border-image-slice | Specifies how a border image should be sliced |
| border-image-source | Specifies the path to access the image that you want to use as a border |
| border-image-width | Specifies the border image width |
| border-radius | A shorthand for the four properties used for border radius |
| border-style | Defines the style of the border lines |
| border-top-left-radius | Defines the shape of the top left corner border |
| border-top-right-radius | Defines the shape of the top right corner border |
| border-bottom-left-radius | Defines the shape of the bottom left corner border |
| border-bottom-right-radius | Defines the shape of the bottom right corner border |
| box-shadow | Adds a shadow to a box element |
| box-sizing | Specifies whether the height and width values represent the content box or the border box |
C
| color | Sets the color of text |
| column-count | Specifies the number of columns an element should be divided into |
| column-gap | Defines the gap between columns |
| column-rule | A shorthand for the three properties used for column rules |
| column-rule-color | Specifies the color of the column rule |
| column-rule-style | Specifies the style of the column rule |
| column-rule-width | Specifies the width of of the column rule |
| column-span | Specifies how many columns an element should span across |
| column-width | Specifies the optimal width of a column |
| columns | A shorthand for column-width and column-count |
D
| display | Specifies what kind of container the element will use |
F

| filter | Defines visual effects for elements |
| flex | A shorthand for flex-grow, flex-shrink and flex-basis |
| flex-basis | Sets the initial length of a flex item |
| flex-direction | Specifies the placement of flex items |
| flex-flow | A shorthand for flex-direction and flex-wrap |
| flex-grow | Specifies how much a flex item should grow when there's too much space in a flex container |
| flex-shrink | Specifies how much a flex item should shrink when there's too little space in a flex container |
| font | A shorthand for the seven properties used for fonts |
| font-family | Defines what font an element will use when it has text in it |
| font-size | Sets the default size of text characters |
| font-size-adjust | Controls the sizing of lowercase letters |
| font-stretch | Defines how wide or narrow the characters should be |
| font-style | Defines the text font style |
| font-weight | Defines how thick or thin the characters should be |
Css Layout Cheat Sheet Download
H
| hanging-punctuation | Defines if punctuation marks should be displayed outside of the lines to keep them properly aligned |
J
| justify-content | Aligns flex items along the horizontal axis of the container |
L
| line-height | Defines the line height |
M
| margin | Adds space around an element |
N
| nav-down | Defines where the web page will navigate when the downwards arrow navigation key is pressed |
| nav-index | Sets the sequence of navigation, or tabbing, order for elements |
| nav-left | Defines where the web page will navigate when the left arrow navigation key is pressed |
| nav-right | Defines where the web page will navigate when the right arrow navigation key is pressed |
| nav-up | Defines where the web page will navigate when the upwards arrow navigation key is pressed |
O
| opacity | Sets the opacity level for an element |
| order | Defines the position of a specific flex item in the order of items in the same container |
| outline | Draws a line outside the element |
| outline-offset | Adds space between the outline and the border of the element |
| overflow | Defines how the element behaves when the content cannot fit within its borders |
| overflow-x | Defines how left and right sides of a container react to overflowing content |
| overflow-y | Defines how top and bottom sides of a container react to overflowing content |
P
| padding | Adds space around an element |
| perspective | Defines how far away an object is to create a 3D perspective |
| perspective-origin | Specifies where a 3D element originates from on the x– and y– axis |
| position | Specifies how an element is positioned |
R
| resize | Specifies whether a user can resize the element |
T
| tab-size | Defines how much space the tab character is going to take up in the text |
| text-align | Defines the horizontal text alignment inside of an element |
| text-align-last | Defines the horizontal alignment for the last line of text |
| text-decoration | A shorthand for the three properties used for text decoration lines |
| text-decoration-color | Sets the color for all text decoration lines |
| text-decoration-line | Specifies where text decoration line is displayed (below, above or through the text) |
| text-decoration-style | Defines the style of text decoration line |
| text-emphasis | A shorthand for text-emphasis-style and text-emphasis-color |
| text-overflow | Defines how the presence of overflowed content that is not displayed will be shown to the user |
| text-shadow | Adds a shadow to the text |
| text-transform | Controls the capitalization of the text |
| transform | Applies various transformations to an element |
| transition | A shorthand for the four properties used for transition |
| transition-delay | Specifies the transition starting point in time |
| transition-duration | Specifies how long a transition takes to finish |
| transition-property | Defines the CSS property that is affected by the transition effect |
| transition-timing-function | Specifies the speed curve of a transition |
V
| vertical-align | Specifies the vertical alignment for items inside an element |

W
Css Layout Cheat Sheet

| word-break | Defines the line breaking rules for words when they reach the end of the line |
| word-wrap | Allows breaking long words and wrapping them in the next line |
Z
| z-index | Defines a position of an element on the z-axis |
:@
| :hover | Defines how elements should be styled when they are hovered on |
| @font-face | Allows you to use a font file and define the name of the font instead of having to use a web-safe font |
| @keyframes | Allows specifying code for the animation |
| @media | Specifies different style rules for different devices and/or media types |
Resource
Download
Related
Box Model
Margin
Padding
Dimension
Border and Outline
Selectors
Basic Selectors
Pseudo-Selectors
Style
Background
Font
Positioning
Elements
Hyperlink
Text
List
Table
Marquee

- marquee-direction
- marquee-play-count
- marquee-speed
- marquee-style
CSS3 Box
Flexible Box
Linebox
- alignment-adjust
- alignment-baseline
- baseline-shift
- dominant-baseline
- drop-initial-after-adjust
- drop-initial-after-align
- drop-initial-before-adjust
- drop-initial-before-align
- drop-initial-size
- drop-initial-value
- inline-box-align
- line-stacking
- line-stacking-ruby
- line-stacking-shift
- line-stacking-strategy
- text-height
Multi-column
Animation
Animation
2D/3D Transform
Transition
Page
Content for Page Media
- bookmark-label
- bookmark-level
- bookmark-target
- float-offset
- hyphenate-after
- hyphenate-before
- hyphenate-character
- hyphenate-lines
- hyphenate-resource
- hyphens
- image-resolution
- marks
- string-set
Generated Content
Page Media
- fit
- fit-position
- image-orientation
- page
- size
Miscellaneous
Print
Speech
Css Layout Cheat Sheet Excel
- mark
- mark-after
- mark-before
- phonemes
- rest
- rest-after
- rest-before
- voice-balance
- voice-duration
- voice-pitch
- voice-pitch-range
- voice-rate
- voice-stress
- voice-volume
Html Css Cheat Sheet Pdf
User-interface