Wondershare Mockitt
While web app design is skyrocketing and without signs of slowing down, countless designers, developers, and managers are looking to leverage easy no-code web app builder tools. This is because they ultimately shorten the project's length and are economically-friendly. Although there are plenty of web application builder tools in the market, finding the right one can prove daunting. Luckily, this article takes you through a crystal clear guide on the best free web app builder in 2021.
Wondershare Mockitt is undoubtedly the best app builder for every designer, developer, and project manager. This program is a complete package and hence suitable for all types and nature of projects. Mockitt is enriched with templates that suit diverse industries as well as widgets and icons. Wondershare Mockitt Review. With a slogan of scaling design thinking and encouraging designing as a team, Mockitt claims are quite strong. However, just to see how much truth these claims hold, we have tried and tested the Mockitt applications. And, the little disclaimer is, “We love it!” Mockitt Features. Mockitt comes with a lot of fun stuff.

6 of the Best Web App Builder
Wondershare Mockitt is undoubtedly the best app builder for every designer, developer, and project manager. This program is a complete package and hence suitable for all types and nature of projects. Mockitt is enriched with templates that suit diverse industries as well as widgets and icons. This way, you don't need to start building your app from scratch. Simply pick a suitable template and add desired widgets from the widgets library. You can also create your widget library then reuse these components when you need them. Also, Mockitt is an amazing collaboration tool. You can bring your entire team on the same page irrespective of time and location.
- It has a collection of beautiful templates that suit different industries.
- It offers plenty of widgets and icons to create stunning interfaces.
- This program allows users to share projects and control visibility settings.
- With it, managers can bring their teams together in real-time and collaborate to accelerate the project's pace.
- It allows users to create interactive and animated prototypes with the help of transition and animation features.
2. Mockplus
Mockplus is a popular no code free web app builder used to create interactive wireframes on mobile apps and websites. You can download it for Mac or Windows and turn your ideas into working prototypes. It offers over 3000 built-in icons, components, and templates to create amazing wireframes. When you are done creating wireframes, you can preview them on mobile and web and even share them with friends. Mockplus is also a good collaboration tool because it allows you to bring your team members on the same page and co-edit in real-time to speed up the process. Mockplus is typically good for low or medium-fidelity wireframes.
3. Figma
Figma is an excellent tool to design wireframes and prototypes for the web. This program provides a seamless way to transform your web ideas into life. With animated prototypes, your designs become more interactive and appealing. Again, it is packed with an assortment of features and unique tools like Arc tool and Vector Networks to enable you to design good wireframes. Since it is a cloud-based application, you don't have to install it. With Figma, you can work on the same page with team members irrespective of where they are.
4. FluidUI
FluidUI is an elegant and easy to use wireframing tool that runs on a variety of platforms including Android and IOS. This program offers a wide range of interactive elements and animations. There are precisely more than 2000 icons, widgets, and elements to make your design stand out. While it is a good tool for creating stunning high-fidelity wireframes, FluidUI doesn't support multiple image uploads. Also, the free version is limited.
5. Cacoo
Cacoo is another excellent online diagramming tool suitable for creating wireframes and mockups. This tool helps teams to work together in conference rooms or virtually across the world. They can edit together, track changes, and exchange ideas in real-time. Users can leverage over 100 templates to create amazing designs and integrate with other design apps to collectively produce good wireframes.
6. Sketch
Sketch is an intuitive, fast, and easy to use wireframing tool. This program offers hundreds of plugins and integration options for Crystal, Invision, Drafta, and Marvel among others. With non-destructive editing, code exports, and export presets, be sure the make the most out of this tool. The major downside of Sketch is that it doesn't provide the Windows version. Also, you may find yourself installing several plugins to work seamlessly.
How to Build a Web App Wireframe with Mockitt
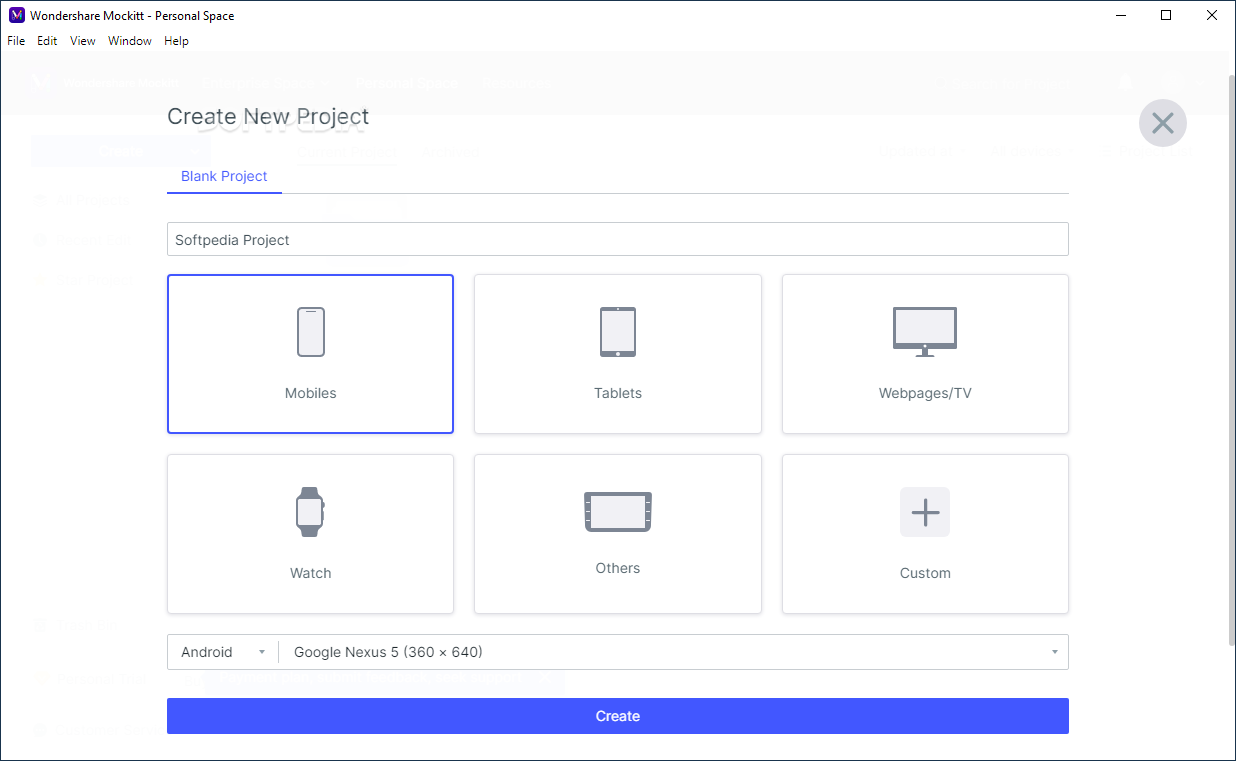
Step 1. Create a New Project
Using your browser, navigate to Wondershare Mockitt and log using your username and password. Once you access the main interface, hit the 'Create' tab on the left window pane and then the 'Prototype' option.
Wondershare Mockitt Review

Step 2: Choose Web Page Size
From the subsequent dialogue box, provide a suitable name to your project in the name field and choose the 'Web Page' as your canvas size. You can also choose options like iPad, mobile, TV, Apple Watch, and iPhone, among others. You can also select a specific device or click the 'Custom' tab to customize templates to fit your design needs. Click the 'Create' button to enter the edit area/canvas. If you want to change the size or apply changes to your project, just hover the cursor over the 'Settings' tab, edit, and click 'Save'.
Step 3. Add Widgets and Icons
When you enter the canvas, you need to add widgets and icons to make your web app wireframe appealing. You can pick widgets from build-in widgets, my widgets, Fast Widgets, icons.
- To add a widget, simply select the target widget and drag it to the canvas.
- To add texts to your wireframe, drag the 'Text' widget to the canvas and start typing.
- To import an image, click the image widget, then drag and image to the area of your choice. Add as many widgets and icons to meet your needs.

Step 4. Create Connection
When you are satisfied with the widgets and icons you have added, the remaining part links these objects/widgets to destination/target screens.
- Click the widget and drag the arrow that appears on its left. Drop it on the destination screen, and a line connecting the two will appear. Set the gesture, target, action, and animation.
- Alternatively, select the widget and then click the 'Create Link' under 'Even'. Now choose the gesture, target screen, action, and animation.

Wondershare Mockett Linux
Step 5. Preview and Share Your Web App Wireframe
Click the 'Preview' button and interact with your wireframe. To share with friends or colleagues, click the 'Share' button and share the displayed QR code and link with them.
Wondershare Mockitt
Conclusion: Comparing the free web app builders discussed in this guide, it is a no-brainer that Wondershare Mockitt is the ideal choice. Its versatility, ease of use, speed, and a plethora of features puts its miles away from the rest. Try Wondershare Mockitt today and experience the best way to build web prototypes.
Wondershare Mockitt Contest
